AVALIAÇÃO DIAS:
18 de Novembro - SEGUNDA - PAULISTA - sala de aula
22 de Novembro - SEXTA - CHÁCARA - sala de aula
CONTEÚDO PARA ESTUDAR:
1. The Code BBC Two - Episódio II CLIQUE AQUI
2. Love Death and Robots - Episódio Zima Blue CLIQUE AQUI
3. Linguagem Cenográfica - CLIQUE AQUI | ver da página 76 a 91
4. Planos de Câmera - CLIQUE AQUI | Ver a partir da página 83
5. Concept Art - CLIQUE AQUI - Ver a partir da página 7
6 e 7. Story Board [2 questões sobre] - CLIQUE AQUI
8. Flat Design - CLIQUE AQUI
Dissertativas:
9. Sobre Story Board [Imagem. Linguagem. Desenho. Concept Art] CLIQUE AQUI
10. Sobre Desenho [Imagem. Ilustração] à mão Livre: analógico e Digital - Vetor e Pixel CLIQUE AQUI
segunda-feira, 28 de outubro de 2019
PESQUISA DESENHO: A MÃO LIVRE, VETOR e PIXEL
1. Trabalho INDIVIDUAL ou em GRUPO de até 7 pessoas.
2. Foco: DESENHO, IMAGEM, DESIGN.
Pense em MÃO LIVRE, ANALÓGICO e DIGITAL. VETOR e PIXEL. [saiba apresentar essas possibilidades e diferenças]
2. Utilizar de MULTIMIDIALIDADE para apresentar o conteúdo.
O que é Multimidialidade?
A multimidialidade está na forma de apresentar o texto, na internet usa-se recursos de outras mídias como: vídeo, áudio, imagens. Por exemplo: Você vê Multimidialidade neste blog que lê agora, no qual tem uma imagem relacionado ao tema, mas poderia ter um vídeo ou um áudio.
Lembre-se que 'Menos é Mais', não exagere nas informações postadas, equilibre os recursos e utilize a Multimidialidade a seu favor
POR EXEMPLO clique no nome: wix; tumblr; pinterest; instagram; blogger; youtube; prezi; ...
3. Para desenvolver ofereço algumas palavras chave que você PODE OU NÃO utilizar para apresentar [guiar-se] em sua pesquisa sobre Vetor e Digital no desenho, imagem, design:
3.1 TRAÇO, ESTILO, TÉCNICA e FERRAMENTAS;
3.2 SOFTWARES, SUPORTES e MÍDIAS;
3.3 RESOLUÇÃO e QUALIDADE;
3.4 PORTFÓLIO, POSSIBILIDADES DE UTILIZAÇÃO e EVENTOS....
3.5 ....
Por exemplo:
3.1 TRAÇO, ESTILO, TÉCNICA e FERRAMENTAS: Diferentes Grafites do Lápis; Pincéis, Sanguínea; Gravuras; Ponta Seca; Tinta Spray; Máquinas Fotográficas; Realidade Aumentada; Até assinatura apresenta um estilo diferente, Desenho Animado; Grid; Nós; Bordado;... [pense: como pode-se apresentar uma IMAGEM?] Apresente no mínimo 1 forma ou 2 formas que possam ser comparadas ou opostas. Quanto mais informação colocar sobre mais você aprende.
3.2 SOFTWARES: Illustrator; Photoshop; AutoCad; SketchUp; ... [quais programas DESENHAM?] Apresente no mínimo 1
3.3 RESOLUÇÃO e QUALIDADE: Pixel para impressão; Resolução da Fotografia; Desenho para Digitalizar deve ser feito como?....
3.4 PORTFÓLIO, POSSIBILIDADES DE UTILIZAÇÃO e EVENTOS: Use sua arte; Como podemos imprimir? Cenários Digitais; Painel de Led; Pixel Show; Exposições de Arte; Feiras....
REFERÊNCIA PARA PESQUISA: CLIQUE AQUI
4. COLOQUEM SEUS NOMES COMPLETOS e UNIDADE [Paulista ou Chácara] e enviem o link no dia 11 de Novembro [paulista] e 15 de Novembro [chácara] para o e-mail do professor com sua pesquisa numa plataforma ONLINE [Multimidialidade]: emersonbrito.arte@gmail.com
5. REFERENCIAL TEÓRICO
CONTEÚDO PARA LER:
FLAT DESIGN
2. Foco: DESENHO, IMAGEM, DESIGN.
Pense em MÃO LIVRE, ANALÓGICO e DIGITAL. VETOR e PIXEL. [saiba apresentar essas possibilidades e diferenças]
2. Utilizar de MULTIMIDIALIDADE para apresentar o conteúdo.
O que é Multimidialidade?
A multimidialidade está na forma de apresentar o texto, na internet usa-se recursos de outras mídias como: vídeo, áudio, imagens. Por exemplo: Você vê Multimidialidade neste blog que lê agora, no qual tem uma imagem relacionado ao tema, mas poderia ter um vídeo ou um áudio.
Lembre-se que 'Menos é Mais', não exagere nas informações postadas, equilibre os recursos e utilize a Multimidialidade a seu favor
POR EXEMPLO clique no nome: wix; tumblr; pinterest; instagram; blogger; youtube; prezi; ...
3. Para desenvolver ofereço algumas palavras chave que você PODE OU NÃO utilizar para apresentar [guiar-se] em sua pesquisa sobre Vetor e Digital no desenho, imagem, design:
3.1 TRAÇO, ESTILO, TÉCNICA e FERRAMENTAS;
3.2 SOFTWARES, SUPORTES e MÍDIAS;
3.3 RESOLUÇÃO e QUALIDADE;
3.4 PORTFÓLIO, POSSIBILIDADES DE UTILIZAÇÃO e EVENTOS....
3.5 ....
Por exemplo:
3.1 TRAÇO, ESTILO, TÉCNICA e FERRAMENTAS: Diferentes Grafites do Lápis; Pincéis, Sanguínea; Gravuras; Ponta Seca; Tinta Spray; Máquinas Fotográficas; Realidade Aumentada; Até assinatura apresenta um estilo diferente, Desenho Animado; Grid; Nós; Bordado;... [pense: como pode-se apresentar uma IMAGEM?] Apresente no mínimo 1 forma ou 2 formas que possam ser comparadas ou opostas. Quanto mais informação colocar sobre mais você aprende.
3.2 SOFTWARES: Illustrator; Photoshop; AutoCad; SketchUp; ... [quais programas DESENHAM?] Apresente no mínimo 1
3.3 RESOLUÇÃO e QUALIDADE: Pixel para impressão; Resolução da Fotografia; Desenho para Digitalizar deve ser feito como?....
3.4 PORTFÓLIO, POSSIBILIDADES DE UTILIZAÇÃO e EVENTOS: Use sua arte; Como podemos imprimir? Cenários Digitais; Painel de Led; Pixel Show; Exposições de Arte; Feiras....
REFERÊNCIA PARA PESQUISA: CLIQUE AQUI
4. COLOQUEM SEUS NOMES COMPLETOS e UNIDADE [Paulista ou Chácara] e enviem o link no dia 11 de Novembro [paulista] e 15 de Novembro [chácara] para o e-mail do professor com sua pesquisa numa plataforma ONLINE [Multimidialidade]: emersonbrito.arte@gmail.com
5. REFERENCIAL TEÓRICO
WONG, Wucius. Princípios de Forma e Desenho. São Paulo: Martins Fontes. 2001,
CONTEÚDO PARA LER:
FLAT DESIGN
Texto por: Agata Yamashiro
Essa tendência do web design é a pura simplicidade dos elementos, da clareza do layout. Se distingue por suas formas cleans e planas. O conceito funciona sem variações na estrutura do layout, como chanfros, relevo, gradientes ou outras ferramentas que adicionam profundidade. Cada elemento ou caixa é nítido. Nada realista é adicionado.
Simplicidade dos elementos
Usa-se muitos elementos de interface de usuário simples, como botões e ícones. Muitas vezes são formas simples, como retângulos, círculos ou quadrados. Se jogue no negrito com cor em botões clicáveis para incentivar o uso, talvez uma sombra diferenciada. Mas não confunda elementos simples com um design simples. Os conceitos de Flat Design podem ser tão complexos quanto qualquer outro tipo de esquema de design.
Foco na Tipografia
Nesse caso a tipografia é extremamente importante.
O tom das fontes deve corresponder ao esquema do resto do layout. Uma fonte muito produzida pode parecer estranho em um projeto super simples. Podem também ser ousadas, mas de forma simples e eficiente.
Foco na Cor
A cor pode ser o grande desafio. No Flat Design a paletas de cores, na maioria da vezes, são muito mais brilhante e mais colorido do que os de outros sites. Mas lembre-se que pra toda regra há exceções.
Os tons tendem a ser vibrante, sem matizes e tonalidades. Cores primárias e secundárias são populares. Além disso, certos tipos de cores também são usadas com freqüência. Nesta interação da tendência, cores retros – incluindo salmão, roxo, verde e azul – são especialmente populares.
Abordagem minimalista
Evite muita frescura na concepção geral do site. Cor e texto simples podem ser o suficiente. Se você quiser adicionar efeitos visuais, opte pela fotografia simples.
Fonte: https://www.des1gnon.com/2013/06/a-nova-tendencia-do-flat-design-o-que-por-que/
Calendário TURMAS PAULISTA e CHACARA
Obs.: Todos os dias das próximas 2 semanas o professor estará disponível para:
_ Ver seu Story Board [obs. Se você enviar o arquivo em JPEG com seu nome posso publicar no blog: emersonbrito.arte@gmail.com]
_ Ver seu texto
_ Ver sua pasta portfólio com desenhos
_ Ver seu projeto Vetor x Pixel
_ Assinar A.C.
Basta procurar o professor e apresentar seu material
Turma PAULISTA - Segundas
OUTUBRO
Dia 28
Apresentação do Calendário
Recolhimento de Material Teórico sobre Story Board
Apresentação para o Professor do Story Board
Proposta e Desenvolvimento de Projeto de Pesquisa Final - Vetor e Pixel
NOVEMBRO
Dia 04 - Finalização e Entrega de Projeto de Pesquisa - Vetor e Pixel - Apresentação do Story Board
Dia 11 - Apresentação Projeto de Pesquisa - Vetor e Pixel
Dia 18 - Avaliação NP2 [em sala da aula]
Dia 22 - Sub + vista de Prova
Turma CHÁCARA - Quartas
NOVEMBRO
Dia 01
Apresentação do Calendário
Recolhimento de Material Teórico sobre Story Board
Apresentação do Story Board
Proposta e Desenvolvimento de Projeto de Pesquisa Final - Vetor e Pixel
Dia 08 - Finalização e Entrega de Projeto de Pesquisa - Vetor e Pixel - Apresentação do Story Board e Apresentação Projeto de Pesquisa - Vetor e Pixel
Dia 22 - Avaliação NP2
Dia 29 - Sub + vista de Prova
_ Ver seu Story Board [obs. Se você enviar o arquivo em JPEG com seu nome posso publicar no blog: emersonbrito.arte@gmail.com]
_ Ver seu texto
_ Ver sua pasta portfólio com desenhos
_ Ver seu projeto Vetor x Pixel
_ Assinar A.C.
Basta procurar o professor e apresentar seu material
Turma PAULISTA - Segundas
OUTUBRO
Dia 28
Apresentação do Calendário
Recolhimento de Material Teórico sobre Story Board
Apresentação para o Professor do Story Board
Proposta e Desenvolvimento de Projeto de Pesquisa Final - Vetor e Pixel
NOVEMBRO
Dia 04 - Finalização e Entrega de Projeto de Pesquisa - Vetor e Pixel - Apresentação do Story Board
Dia 11 - Apresentação Projeto de Pesquisa - Vetor e Pixel
Dia 18 - Avaliação NP2 [em sala da aula]
Dia 22 - Sub + vista de Prova
Turma CHÁCARA - Quartas
NOVEMBRO
Dia 01
Apresentação do Calendário
Recolhimento de Material Teórico sobre Story Board
Apresentação do Story Board
Proposta e Desenvolvimento de Projeto de Pesquisa Final - Vetor e Pixel
Dia 08 - Finalização e Entrega de Projeto de Pesquisa - Vetor e Pixel - Apresentação do Story Board e Apresentação Projeto de Pesquisa - Vetor e Pixel
Dia 22 - Avaliação NP2
Dia 29 - Sub + vista de Prova
segunda-feira, 21 de outubro de 2019
DESENVOLVIMENTO DE PESQUISA TEÓRICA
OQUE FAZER:
Desenvolver um texto corrido sobre Story Board.
Relacionado direta ou indiretamente ao roteiro "Meu Olho Esquerdo"
1. Em TRIO ou INDIVIDUAL - o mesmo grupo do Story Board
Colocar o nome do grupo na folha
2. Desenvolver um texto corrido com UM TÍTULO [você cria o título]
3. Colocar as 5 palavras chave no COMEÇO do seu texto e NO CORPO do texto [as palavras chave aparecem no começo do texto e no corpo do texto]: IMAGEM. LINGUAGEM. DESENHO. CONCEPT ART. STORY BOARD
4. Mínimo de linhas: 15 linhas | Máximo... não tem.
5. Aplicar 3 CITAÇÕES ou mais sendo elas baseadas nos materiais teóricos: [citação: trecho do livro transcrito para seu material. Colocar o trecho "entre aspas"
SUGESTÕES:
JOLY, Martine. "Introdução à analise da Imagem" São Paulo, Papirus, 2000. [páginas iniciais]
PARA IR ATÉ O PDF DO LIVRO CLIQUE AQUI
EDWARDS, Betty. "Desenhando com o lado direito do Cérebro" São Paulo. Ediouro, 2000. [páginas iniciais]
PARA IR ATÉ O LIVRO DA BETTY EDWARDS CLIQUE AQUI
URSSI. Nelson José. "Linguagem Cenográfica" Dissertação de Mestrado. São Paulo. 2016 [pág. 76 à 91]
PARA IR ATÉ A DISSERTAÇÃO CLIQUE AQUI
BRAGA, Larissa Rosa. "Direção de Arte dentro do Concept Art: A Cultura Brasileira como forma de inspiração no desenvolvimento de projetos de entretenimento." Artigo Pós Graduação, 2019. [pág. 7].
PARA IR ATÉ O ARTIGO CLIQUE AQUI
Para outros livros CLIQUE AQUI
6. Desenhar o Concept Art APENAS FRENTE do seu personagem do seu Story Board
Desenvolver um texto corrido sobre Story Board.
Relacionado direta ou indiretamente ao roteiro "Meu Olho Esquerdo"
1. Em TRIO ou INDIVIDUAL - o mesmo grupo do Story Board
Colocar o nome do grupo na folha
2. Desenvolver um texto corrido com UM TÍTULO [você cria o título]
3. Colocar as 5 palavras chave no COMEÇO do seu texto e NO CORPO do texto [as palavras chave aparecem no começo do texto e no corpo do texto]: IMAGEM. LINGUAGEM. DESENHO. CONCEPT ART. STORY BOARD
4. Mínimo de linhas: 15 linhas | Máximo... não tem.
5. Aplicar 3 CITAÇÕES ou mais sendo elas baseadas nos materiais teóricos: [citação: trecho do livro transcrito para seu material. Colocar o trecho "entre aspas"
SUGESTÕES:
JOLY, Martine. "Introdução à analise da Imagem" São Paulo, Papirus, 2000. [páginas iniciais]
PARA IR ATÉ O PDF DO LIVRO CLIQUE AQUI
EDWARDS, Betty. "Desenhando com o lado direito do Cérebro" São Paulo. Ediouro, 2000. [páginas iniciais]
PARA IR ATÉ O LIVRO DA BETTY EDWARDS CLIQUE AQUI
URSSI. Nelson José. "Linguagem Cenográfica" Dissertação de Mestrado. São Paulo. 2016 [pág. 76 à 91]
PARA IR ATÉ A DISSERTAÇÃO CLIQUE AQUI
BRAGA, Larissa Rosa. "Direção de Arte dentro do Concept Art: A Cultura Brasileira como forma de inspiração no desenvolvimento de projetos de entretenimento." Artigo Pós Graduação, 2019. [pág. 7].
PARA IR ATÉ O ARTIGO CLIQUE AQUI
Para outros livros CLIQUE AQUI
6. Desenhar o Concept Art APENAS FRENTE do seu personagem do seu Story Board
RUBRICA TEXTO - QUESTÃO DISSERTATIVA
clique na imagem para ampliar
sexta-feira, 11 de outubro de 2019
segunda-feira, 7 de outubro de 2019
DESENVOLVIMENTO STORY BOARD
1º - Em TRIO [por favor não peçam para fazer em 4 alunos - se não der em 3, tente sozinho, acredite em você]:
a. 1 diretor geral: responsável pelo conceito da arte;
b. 1 diretor de fotografia: responsável pelos planos de câmera;
c. 1 diretor de arte: responsável pelos objetos cenográficos e objetos de cena e pelos espaços da linguagem cenográficos;
2º - NÃO MUDAR o roteiro MEU OLHO ESQUERDO; [seguir baseado no roteiro clique aqui];
3º - Criar um CONCEPT ART do personagem protagonista [sobre concept art clique aqui];
a. Será um homem? Será uma mulher? Será uma criança? Um zumbi? Um androide?...
b. Qual o tamanho delx? Qual a forma? Qual figurino veste?
Tudo tem um porque na criação do concept. Pense antes de criar.
4º - Você lembra ou sabe da importância, para que serve um Story Board? se não se lembra clique aqui
5º - Criar 02 STORY BOARDS sobre o roteiro "Meu olho esquerdo"
a. 01 Story board com 04 quadros [no mínimo] usando o estilo do concept art [item 3] mas baseado em obras da história da arte COM O MESMO ROTEIRO.
b. 01 Story board com 04 quadros [no mínimo] usando o mesmo estilo do concept [item 3] mas de livre criação COM O MESMO ROTEIRO;
6º - Ao criar o Story Board com desenhos livres MAS SOBRE O MESMO ROTEIRO [item 5b] pense:
a. Pense nos espaços que irá empregar [sobre espaços da linguagem cenográfica clique aqui - pag 76 a 91]
Tudo tem um porque? Uma razão, um significado, pense antes de compor a cena.
b. Pense nos planos de câmera que estará utilizando [sobre os planos de câmera clique aqui - pag 83]
7º - O formato do quadro do Story Board é o mesmo de uma tela de cinema ou TV [ou seja na horizontal]
8º - Criar em Preto e Branco usando tinta nanquim em positivo e negativo com espaços bem preenchidos [ver exemplo story board Matrix] mas também pode fazer todo colorido oque é MUITO BEM VINDO.
9º - Aplicar os 3 itens abaixo do desenho sendo eles:
a. O descritivo da cena que desenhou
b. O plano de câmera que esta utilizando
c. O som [áudio - locução - espaço texto] do momento da cena
10º - Você pode fazer um rascunho em sulfite. Mas o arquivo final dos 02 Story Boards [o baseado em obras da História da Arte - e o de livre criação] será cada um em uma folha A3 com 4 quadros cada em PAPEL TRIPLEX.
PAPEL TRIPLEX – desenhe no lado áspero do tríplex, não é para desenhar no lado liso do papel Tríplex. Lembrando que uma folha de papel Tríplex vende em formato grande, é possível mais dividir a folha em vários A3
PAPEL TRIPLEX – desenhe no lado áspero do tríplex, não é para desenhar no lado liso do papel Tríplex. Lembrando que uma folha de papel Tríplex vende em formato grande, é possível mais dividir a folha em vários A3
11º - Não esqueça nunca de assinar sua arte.
VEJA UM EXEMPLO BASEADO NA HISTÓRIA DA ARTE;
PRIMEIRO
- CRIAR O CONCEPT
Por exemplo meu personagem é o Hommer Simpson
AGORA FAÇA O SEU BASEADO EM SUAS OBRAS ESCOLHIDAS
DEPOIS CRIE UM OUTRO STORY BOARD COM DESENHOS DE SUA IMAGINAÇÃO, BASEADO NO ROTEIRO MEU OLHO ESQUERDO.
VEJA UM EXEMPLO BASEADO NA HISTÓRIA DA ARTE;
PRIMEIRO
- CRIAR O CONCEPT
Por exemplo meu personagem é o Hommer Simpson
Concept Art do meu personagem para o roteiro MEU OLHO ESQUERDO
SEGUNDO
- Com base no roteiro MEU OLHO ESQUERDO [porque eu NÃO DEVO MUDAR O ROTEIRO];
Por exemplo as obras escolhidas tem relação com o ROTEIRO MEU OLHO ESQUERDO
Obras da História da Arte
Homem Vitruviano - Leonardo Da Vinci
Autorretrato - Norman Rockwell
Nighthawks - Edward Hopper
O Grito - Edward Munch
TERCEIRO
Eu aplico os traços do meu CONCEPT ART sobre as imagens da História da Arte
MAS SEMPRE SEMPRE SEMPRE SEMPRE SEMPRE SEMPRE
SEMPRE SEGUINDO O ROTEIRO "MEU OLHO ESQUERDO" Veja na legenda abaixo seguindo os 4 itens [a imagem, o descritivo da cena, o plano de câmera, a locução]
2. O descritivo da cena: Protagonista traz elementos importantes para a cena.
3. O Plano de Câmera: Plano conjunto
4. A Locução: Nasci com uma espécie de defeito em um dos meus olhos
2. Personagem se vê desenhando um autorretrato
3. Plano Conjunto
4. Meu olho direito vê normal, porém o esquerdo vê em 35 mm
Personagem recebe um monte de hamburguers;
Plano Aberto;
Loc.: Assim, aceitei uma oferta impossível de recusar por meu olho;
Personagem em uma ponte grita de terror;
Plano Médio;
Loc.: [...] e depois a terror
DEPOIS CRIE UM OUTRO STORY BOARD COM DESENHOS DE SUA IMAGINAÇÃO, BASEADO NO ROTEIRO MEU OLHO ESQUERDO.
segunda-feira, 30 de setembro de 2019
EXERCÍCIO
A. _ Individual ou Dupla ou Trio
B. Tema: Meu Olho Esquerdo [ver roteiro no post Story Board]
1. _Fazer 02 [dois] Story Boards
1.1. _Cada Story Board com mínimo de 4 quadros.
1.2. _ Aplicar os 4 itens em cada quadro.
2._Primeiro Story Board baseado em obras de arte
3._Segundo Story Board livre criação
3.1._Desenvolvimento para o segundo Story:
3.1.1_ Concept Art do personagem CLIQUE AQUI | para o artigo CLIQUE AQUI
Para inspirações CONCEPTS CLIQUE AQUI sugestão acadêmico Marcelo Coelho
Para STORY MONSTER S.A CLIQUE AQUI
Para processos de Criação de Animação ZOMBIE STUDIO CLIQUE AQUI
3.1.2 _ Esboços com estudos de Espaços [ver Nelson José Urssi]
3.1.3_ Esboços com estudo de Planos de Câmera
8._Materiais para Storys Finais
8.1_ Folha de Papel Triplex [usar o lado fosco] - dividir entre a sala
8.1.2_Tamanho A3
8.2_Caneta preta ponta Porosa
8.3_Preenchimento a nanquim [sugestão]
9. ATENÇÃO PARA:
9.1 Espaços Linguagem Cenográfica [espaço corpo, espaço lugar, espaço tipografia.... clique aqui]
9.2 Planos de Câmera clique aqui
9.3 Semântica [símbolos]
9.4 Objeto de Cena | Objeto Cenográfico
9.5 História da Arte
B. Tema: Meu Olho Esquerdo [ver roteiro no post Story Board]
1. _Fazer 02 [dois] Story Boards
1.1. _Cada Story Board com mínimo de 4 quadros.
1.2. _ Aplicar os 4 itens em cada quadro.
2._Primeiro Story Board baseado em obras de arte
3._Segundo Story Board livre criação
3.1._Desenvolvimento para o segundo Story:
3.1.1_ Concept Art do personagem CLIQUE AQUI | para o artigo CLIQUE AQUI
Para inspirações CONCEPTS CLIQUE AQUI sugestão acadêmico Marcelo Coelho
Para STORY MONSTER S.A CLIQUE AQUI
Para processos de Criação de Animação ZOMBIE STUDIO CLIQUE AQUI
3.1.2 _ Esboços com estudos de Espaços [ver Nelson José Urssi]
3.1.3_ Esboços com estudo de Planos de Câmera
8._Materiais para Storys Finais
8.1_ Folha de Papel Triplex [usar o lado fosco] - dividir entre a sala
8.1.2_Tamanho A3
8.2_Caneta preta ponta Porosa
8.3_Preenchimento a nanquim [sugestão]
9. ATENÇÃO PARA:
9.1 Espaços Linguagem Cenográfica [espaço corpo, espaço lugar, espaço tipografia.... clique aqui]
9.2 Planos de Câmera clique aqui
9.3 Semântica [símbolos]
9.4 Objeto de Cena | Objeto Cenográfico
9.5 História da Arte
STORY BOARD
STORY BOARD
PARA DOWNLOAD DESTA AULA CLIQUE AQUI
4 ITENS FAZEM PARTE DO STORY BOARD:
1. A IMAGEM [desenho ou foto]]
2. O DESCRITIVO DA IMAGEM [ aquilo que esta representado no desenho ou foto]
3. O PLANO DE CÂMERA
4. O ÁUDIO [Locução em off e/ou trecho do diálogo e/ou som externo]
As imagens abaixo são parte do filme "Irmãos William"
você pode ver o Story Board e o filme disponível em download
As imagens abaixo são parte do filme Matrix. Veja a cena onde Trinity é perseguida pelo agente, como os planos de câmera são estudados antes da gravação. O Story Board apresenta à equipe a noção exata do que e de como se pretende filmar.
Cena onde Neo vê o menino entortando a colher com a mente.
MEU OLHO ESQUERDO
Campanha do Clarin Diário | Argentina | para comunicar o patrocínio do festival de cinema independente de Buenos Aires
Projeto 155 | Uma história | Cinco diretores | Cinco visões diferentes
Escreveram um roteiro que celebra o olhar criativo independente e o deram a cinco diretores para que cada um o filme segundo sua visão
E então eles o fizeram:
Ariel Winograd | Rodrigo Garcia Saiz | Plástico | Cayetana Vidal | Nicolás Parodi
Roteiro
Meu olho esquerdo
Nasci com uma espécie de defeito em um dos meus olhos
Meu olho direito vê normal, porém o esquerdo vê em 35 mm
Minha vida sempre foi uma mistura entre realidade e visão cinematográfica
Às vezes passo de comédia romântica, a erótica e depois a terror
Cada noite eu edito estas imagens em minha memória visual
Assim, aceitei uma oferta impossível de recusar por meu olho
Porém não queria o dinheiro
Minha visão é demais pessoal para estar à venda
Meu olho direito me vê como um idiota
Porém o esquerdo me vê como um herói
PLANOS DE CAMERA
Plano geral [PG], plano de conjunto [PC], plano americano [PA], plano médio [PM], primeiro plano [PP], primeiríssimo primeiro plano [PPP] e plano de detalhe [PD]
A LINGUAGEM CENOGRÁFICA
Trabalho de pesquisa sobre a evolução da cenografia no teatro ocidental relacionando-a às possibilidade espaciais e técnicas do edifício teatral e do espaço cênico em cada época. Apresenta uma conceituação do projeto cênico como síntese gráfica, histórica, tecnológica e simbólica estruturando a construção da cenografia em relação às questões apresentadas pelo texto teatral e pelos roteiros cinematográfico e televisivo. São também analisados aspectos das linguagens espacial e visual no processo de criação e produção cênica, identificando as necessidades para uma formação sólida de futuros profissionais cênicos, como cenógrafos e designers visuais. Ilustra de modo coerente as linguagens possíveis de visualização e imagética nas possíveis narrativas.
Para download do aquivo clique AQUI
LEITURA DAS PÁGINAS 76 a 91
O
instrumental cênico e A linguagem Visual Unidade ilustrativa entre os elementos:
[Baseado em “A Linguagem Cênica – pág. 76 a 91 ]:
[Baseado em “A Linguagem Cênica – pág. 76 a 91 ]:
O
Instrumental Cênico
Variações de tempo e espaço [formato | estilo | significado];
Compreensão de questões conceituais e práticas [concepção de projeto e construção];
Variações de tempo e espaço [formato | estilo | significado];
Compreensão de questões conceituais e práticas [concepção de projeto e construção];
_ Espaço Corpo
Representação | significados socioculturais | ação | imagem | presença | maquiagem | figurino | voz
_ Espaço Lugar
Planos | estruturação | projeto | mídia
| superfície | identificador racional e histórico | lugar
_ Espaço Espectador
_ Espaço Espectador
Significados | recepção [de todos os itens
de unidade] | produção de mensagens | Percepção | relação
_ Espaço Texto
_ Espaço Texto
Roteiro | Significação | linguagem
_ Espaço Sentido
_ Espaço Sentido
Vivência dos sentidos | Linguagens –
mensagens | Cultura [aprofundamento teórico, ambiental, visual]
Experiência individual e subjetiva [conceitos estéticos, perceptivos e psicológicos de acordo a sua sociedade] | Semiótica
A linguagem Visual:
Elementos visuais [não confundir com material – papel, madeira...] | Bauhaus – relações e contrastes | Fundamentos da Linguagem | Plano, linha, volume | Gestalt
_ Espaço Tipografia
imagem | Construtivismo | Gráfico |
_ Espaço Luz
Experiência individual e subjetiva [conceitos estéticos, perceptivos e psicológicos de acordo a sua sociedade] | Semiótica
A linguagem Visual:
Elementos visuais [não confundir com material – papel, madeira...] | Bauhaus – relações e contrastes | Fundamentos da Linguagem | Plano, linha, volume | Gestalt
_ Espaço Tipografia
imagem | Construtivismo | Gráfico |
_ Espaço Luz
Iluminação | Atmosfera – estilo | filtros,
globos, gelatinas
_ Espaço Cor
Matiz | Saturação | Luminosidade | Psicologia da cor | Cor Luz e cor Pigmento
_ Espaço Cor
Matiz | Saturação | Luminosidade | Psicologia da cor | Cor Luz e cor Pigmento
sábado, 28 de setembro de 2019
sábado, 21 de setembro de 2019
PARA ASSISTIR
THE CODE | COM LEGENDA NA NETFLIX EPISÓDIO II
THE CODE | NETFLIX | EPISÓDIO II
TEM NA NETFLIX COM LEGENDA
LOVE DEATH AND ROBOTS | ZIMA BLUE | NETFLIX
LOVE DEATH + ROBOTS | ZIMA BLUE | NETFLIX
sábado, 14 de setembro de 2019
segunda-feira, 9 de setembro de 2019
CONTEÚDO NP1
O CONTEÚDO DA NP1 É TUDO O QUE FOI APRESENTADO EM CLASSE
[USEM SUAS ANOTAÇÕES]
ACOMPANHE PELOS LIVROS APONTADOS
PELOS PDF´S DISPONÍVEIS NO BLOG [TODOS OS POSTS]
EM RESUMO:
01. LINGUAGEM VISUAL- AULA 02 [CLIQUE AQUI]
Livro Pág 41 à 50
WONG, Wucius. Princípios de Forma e Desenho. São Paulo: Martins Fontes. 2001,
02. PRÉ HISTÓRIA- TRAÇOS E PINCELADAS - AULA 02 e 03 [CLIQUE AQUI]
Livro - Pág. 14 à 21
JANSON, H.W.Iniciação à história da arte -
Completo PDF 476 Pag. : AQUI
03. ACADEMICISMO - AULA 03 [CLIQUE AQUI]
04. FORMAS | ARTES e TÉCNICAS - CLIQUE AQUI
05. FRACTAIS e FORMAS COMPOSTAS DE ELEMENTOS BÁSICOS CLIQUE AQUI
06. DESENHANDO COM O LADO DIREITO DO CÉREBRO CLIQUE AQUI
07. VIDEOS PARA ASSISTIR CLIQUE AQUI
08. QUIZ DE REVISÃO DE CONTEÚDO CLIQUE AQUI
DESENHANDO COM O LADO DIREITO DO CEREBRO
Baseado no livro de Betty Edwards "Desenhando com o lado Direito do Cérebro" pág 65 à 74
[DOWNLOAD DO LIVRO DISPONÍVEL NESTE BLOG]
DESENHANDO COM O LADO DIREITO DO CÉREBRO
Tratamento do Desenho de Observação.
Reflete sobre relações pré-concebidas sobre o desenho.
Construção e estrutura do Livro:
PORQUE ROSTOS - pag 15 do pdf
Introdução divide o desenho:
_Percepção de bordas e espaços
_Relacionamentos
_Luz e sombra
_Percepção do Todo - Gestalt
pag 19
A arte é como andar de bicicleta [exercício e técnica] - pag 28
_Construir o aprendizado um passo de cada vez.
_Materiais
_Base Comparativa
_Desenho como metáfora do artista [Cubismo - formas geométricas] pag 46 do livro | pag 34 do pdf
Lado Direito e Esquerdo do Cérebro [Válido?] - pag 49
_Relações entre os lados pag 66 do livro | Pag 46 do pdf
_Desenhos de Ponta Cabeça pag 78, 80 e 86 | pag 58 e 59 do pdf
Processo de Transição Desenhando em suas memórias. - pag 87 do livro | pag 51 do pdf
_Infância
_Símbolos
_Como a gente pensa o desenho
_Introdutório sobre quem é você
Fugir dos Sistemas de Símbolos - pag 107 do livro | pag 86 do pdf
_Exercício da Palma da mão - pag 110 do livro | pag 91 do pdf
Espaços Negativos e Positivos - pag 135
_Exercício da Cadeira ou um móvel - pag 153
_Ver o espaço ao redor
Perspectivas - pag 157
_ Do ponto de vista de observação
_ Ângulos
_ Relações entre ângulos, espaços e Contornos.
_ Uso do GRID
A importância do Retrato - pag 182
_ Necessidade de desenhar o retrato como base de comparação.
_ Sobre artistas Plásticos e Alunos
_ Relações de proporção e perceptiva de desenhar a cabeça
Luz e Sombra - pag 213
_ Leitura de Valor
_ Massas de valor
_ Hachuras
Cor - pag 249
_ Circulo cromático
_ Cor na cultura
_ Temperatura
[superficial]
+ Perceptiva e não tanto na lógica
Lado Zen do Desenho [Seu estilo interior] pag 267
+ Filosófico
_ Como isso afeta o artista
Por fim a caligrafia como arte perdida e relação de espaço e contorno dentro da caligrafia.
EXERCÍCIOS
O1
02
DESENHO NÚMERO 07
DESENHAR SEU RETRATO DE CABEÇA PARA BAIXO
COLOCAR SEU NOME E NR DO DESENHO 07
DATA DE HOJE
DESENHO NÚMERO 08
CRIAR UM FIGURINO GEOMÉTRICO
TENDO COMO INSPIRAÇÃO OS DESENHOS
DO BALLET TRIÁDICO DE OSKAR SCHLEMMER
DAS FORMAS BÁSICAS à COMPUTAÇÃO GRÁFICA
WILLIAM FETTER
com supervisão de VERNE HUDSON CLIQUE AQUI
As primeiras imagens e filmes computadorizados foram realizados em laboratórios, na ótica de cientistas, sem embasamento artístico. No laboratório Bell Telephone (AT & T) surgem as primeiras animações que efetivamente dão início à era do filme digital; e em 1965, a Boeing Aircraft Company lança uma animação de figura humana para estudos ergométricos, visando a projetos de cabines de piloto de avião, intitulada The Second Man de Willian Fetter. Linhas geométricas são exploradas em todos os sentidos, resultando num volume sólido para cada personagem humana criada.
FINAL FANTASY | DRA. AKY ROOS
clique na imagem para ampliar
KARA | DETROIT GAME
FRACTAIS CONJUNTO MANDELBROT
O conjunto de Mandelbrot é um fractal particularmente interessante que se tornou popular fora da matemática devido à sua beleza estética e ao facto da sua estrutura complexa resultar de um algoritmo de construção simples.
A geometria fractal é o ramo da matemática que estuda as propriedades e comportamento dos fractais. Descreve muitas situações que não podem ser explicadas facilmente pela geometria clássica, e foram aplicadas em ciência, tecnologia e arte gerada por computador.
Um fractal é um objeto geométrico que pode ser dividido em partes, cada uma das quais semelhante ao objeto original. Diz-se que os fractais têm infinitos detalhes, são geralmente autossimilares e de escala.
O termo foi criado em 1975 por Benoît Mandelbrot, matemático francês nascido na Polônia, que descobriu a geometria fractal na década de 70 do século XX, a partir do adjetivo latino fractus, do verbo frangere, que significa quebrar.
LOREN CARPENTER | FRACTAL
FONTE: DOCUMENTÁRIO "THE CODE" NETFLIX
CURIOSIDADE
OS FRACTAIS NO VÍDEO
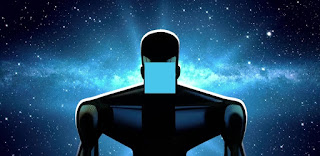
ZIMA BLUE
No processo de criação sempre irá existir uma provocação sobre a mudança na percepção da arte, pode-se voltar a pensar nela como algo sempre imagético. O ser humano definitivamente alterou sua forma de perceber a imagem. Principalmente porque a percepção da arte se relaciona a pontos extremamente pessoais (devido as experiências de vida) e técnicos [linguagem visual, leitura de imagem, morfologia, sintaxe, semântica, semiótica...]. Podemos até citar o filósofo Jacques Rancière em sua obra O Destino das Imagens sobre os diferentes entendimentos na construção de algo pela imagem, seja por meio de palavras ou o frame de um filme.
Ao analisarmos uma imagem, se constroem ramificações bastante específicas no nosso pensamento. Há o lado visual (aquele nu, perceptível e geralmente mais homogêneo entre as pessoas MORFOLÓGICO); o remissivo (uma construção psíquica pessoal, das diferentes maneiras de perceber a imagem - SINTAXE ); e o arquissemelhante (que analisa, sente, a informação por meio da metáfora, do símbolo - SEMÂNTICA ). NÃO CONFUNDIR COM SINESTESIA que é a troca dos 5 sentidos [ver abaixo descritivo]. Vamos ver algumas possíveis análise a seguir:
ALGUMAS POSSÍVEIS LEITURAS:
1. A obra de Zima Blue traz o gigantismo [grandes painéis] e depois se estende para o SUPREMATISMO como nas obras de Kazimir Malevitch e Yves Klein [clique aqui para entender o suprematismo]
Obra Suprematismo
A pele do personagem Zima são Hexágonos | Formas EUCLIDIANAS
ATENÇÃO - MORFOLOGIA | SINTAXE | SEMÂNTICA | SINESTESIA
1. SOBRE MORFOLOGIA: ponto linha plano, forma, textura,... ZIMA BLUE e formado de uma estrutura básica: formas euclidianas
2. SOBRE SINTAXE: imagens criadas pela morfologia [ponto linha..] temos o desenho em si. As figuras, as imagens, o cenário, as comparações, a proporção, a simetria, tudo aquilo que vemos, todo o desenho, ... isso tudo é a sintaxe.
3. SOBRE SEMÂNTICA: é o significado, o simbólico. A divisão entre Maquina e Homem? Traz o sentimento da arte e as questões da criação da arte para sua obra e sua narrativa. Há uma forte estrutura semântica. As formas, as cores, a narrativa nos leva para um sentimento, nos traz por meio dos símbolos uma "aura" da arte.
4. SOBRE SINESTESIA, temos apenas a troca de sensações do sentido humano: cheiramos onde vemos, temos a ideia de uma textura pelo som, percebemos uma cor pelo gosto....
PARA ENTENDER MAIS E MELHOR:
1. MORFOLÓGICO DETERMINAM A IMAGEM, O DESENHO, A FORMA APENAS.
2. O SINTÁTICO É A CONSTRUÇÃO E RELAÇÃO ENTRE OS ELEMENTOS, COMO VEMOS E COMPARAMOS.
3. O SEMÂNTICO QUE DETERMINA O SENTIMENTO, A EMOÇÃO.
4. O SINESTÉSICO SÃO TROCAS DE SENSAÇÕES DO SENTIDO,
NÃO SÃO EMOÇÕES.
COMO EMOÇÃO TEMOS APENAS O SEMÂNTICO.
Sinestesia é uma técnica de troca de sensações: sentir cheiro na cor, sabor na textura, ouvir uma imagem....
Estas são formas básicas puras conhecidas como
FORMAS EUCLIDIANAS ou GEOMETRIA EUCLIDIANA
O que nos lembra da base da formação do "ver" a imagem citado por Donis Dondis em "Sintaxe da Linguagem Visual"
A cor de Zima Blue é predominante o Azul

Comparação ao AZUL YVES KLEIN
Yves Klein também tornou-se reconhecido por sua foto de expressão performática
intitulado "Salto no Vazio"
Onde podemos associar á performance final do episódio de Zima Blue onde o personagem
salta no azul daquela que seria sua ultima obra
"Você não deve ver o monocromático de Klein em uma tela.
Você realmente tem que experimentar isso."
Outros símbolos são de Morte e Vida, Renascimento, relacionado na água
como na cena do filme "A liberdade é azul" com Juliete Binoche
E também com o conceito de Vazio "Conceito de Ma"
Assinar:
Postagens (Atom)













































































